


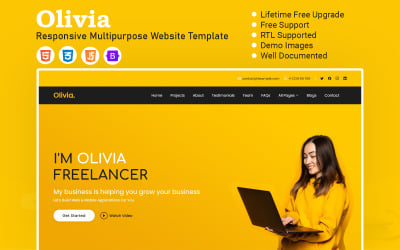
Ailata Великий багатоцільовий шаблон HTML5 від DreamIT



Різноробочий електрик та ремонт сантехніки HTML5 від DreamIT

Softech IT Solution Business Company HTML5 від DreamIT

Тернер - Шаблон веб-сайту HTML5 та каталогу від DreamIT




Thunder Pro: ваш найкращий HTML-шаблон прогнозу погоди від uiparadox


Техно Архітектура та дизайн інтер'єру HTML5 від DreamIT


BikerPath - Шаблон веб-сайту для мотоциклів від xtremethemes

Казино - HTML-шаблон казино та азартних ігор від Softivus

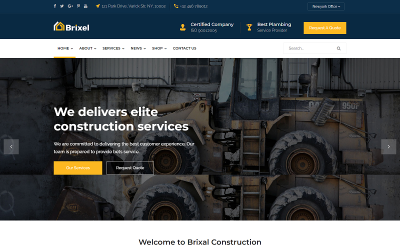
BrixalBuilding - Шаблон веб-сайту для будівництва та будівництва від AHMED_ALI_TARIQ




Bariplan – Шаблон будівельного веб-сайту від codexpert




Themexp - SEO адаптивний шаблон веб-сайту від themex


Themex - Консалтинг шаблону веб-сайту HTML5 від themex


Predix – HTML-шаблон ринку ставок і прогнозів Web3 від Softivus




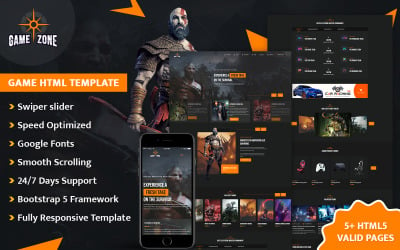
Ігровий HTML-шаблон веб-сайту від PixelNX

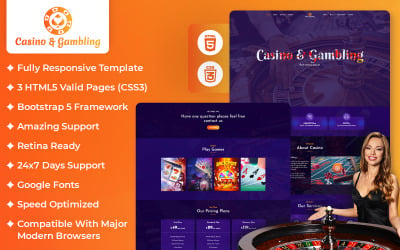
HTML-шаблон веб-сайту казино та азартних ігор від PixelNX


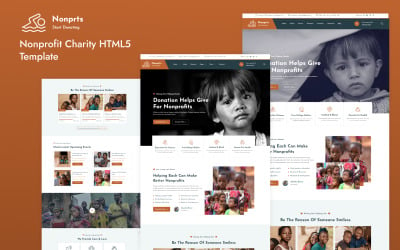
Шаблон HTML5 Nonprts-Nonprofit Charity від TechTime
Помаранчеві HTML-шаблони для яскравого та успішного бренду
Як колір сайту впливає на сприйняття вашої ніші та бізнесу в Інтернеті? Це один із найважливіших факторів дизайну, який може мати вирішальне значення. Якщо ви перебуваєте в процесі вибору фірмового кольору, пропонуємо вам ознайомитися з помаранчевими HTML-шаблонами .
Значення HTML-шаблону оранжевого кольору
Помаранчевий HTML-шаблон — це код із готовим дизайном для однієї веб-сторінки або їх колекції для веб-проекту. Створення веб-сайту за допомогою скіна полягає в заміні загальних даних інформацією. Це варіант для користувачів без значного досвіду розробки, який також підійде для досвідчених розробників у разі потреби в готовому рішенні. Це дозволяє полегшити розробку веб-ресурсу і уникнути його написання з нуля. Дизайн і макет для теми попередньо розробляються і реалізуються фахівцями за допомогою кількох майстрів.
Прості макети необхідні для створення базових статичних веб-сторінок, які не потребують частого оновлення. Якщо вам потрібно використовувати CMS, то такі теми є ідеальною базою. Він складається з колекції зображень для різних частин веб-сайту, файлу стилів CSS (Cascading Style Sheets), файлів для формування функціональних блоків сайту та файлів плагінів.
Макети мають такі переваги
- Оригінальність. Продавець повністю адаптує весь дизайн і функціональність до ваших потреб і ніші.
- SEO оптимізація. Таке просування сайту в пошукових системах набагато простіше через відсутність тем даних, дублювання сторінок і тривалого завантаження.
- швидкість. Сервер зберігає реальні файли ресурсів, які відразу видає за відповідним запитом відвідувача. І це виходить максимально швидко! Ви не пропустите відвідувача через тривале завантаження веб-сторінок.
- Безпека. Не секрет, що всі динамічні CMS страждають від уразливості, а статичним сайтам не страшні спроби хакерів знайти лазівки в коді. Вам не потрібно встановлювати патчі безпеки.
- Надійність. Вам не потрібні компоненти PHP і MySQL. При масштабуванні сайту немає необхідності змінювати тарифний план через більшу базу даних.
- Недорогий хостинг. Для цього не потрібен потужний і дорогий план провайдера.
- Резервне копіювання. Якщо вам потрібно переїхати на новий хостинг, то ви копіюєте папки з файлами за призначенням.
- Висока продуктивність. Відсутність надлишкового або неактивного коду характерна для всіх платформ. Це не завадить вашому сайту виконувати необхідні дії.
Які недоліки?
- Специфіка. По-перше, статичні сайти не задовольнять усіх користувачів. Якщо ваш веб-ресурс оновлюється щохвилини, то вам варто використовувати динамічне рішення.
- Вартість. У випадку великих проектів розробка без конструкторів і CMS буде найефективнішим і найдешевшим рішенням, оскільки ви отримаєте бажаний результат.
- Потреба в знаннях. Розробка вимагає знання мов програмування, побудови архітектури веб-додатків, алгоритмів і структур даних, бізнес-процесів і багато іншого.
- час. Використання конструкторів дозволяє зробити простий сайт швидше, ніж без них. Коли час відіграє значну роль, звернення до чистого коду стає безглуздим.
- Складність. Додавання нового матеріалу на сайт і редагування наявного відбувається вручну за допомогою кодування і займає більше часу.
Де можна використовувати HTML-шаблони оранжевого кольору
Цей відтінок червоного в поєднанні з жовтим символізує хвилювання і рух. Це про тепло, щастя, бадьорість, енергію, доброзичливість, оптимізм. Люди, які люблять цей відтінок, як правило, творчі, життєрадісні і впевнені в його достоїнствах. Асоціації з осінню, опалим листям.
Тінь створює заклик до дії: придбання або підписка. Популярний для використання в нішах:
- Технології та ІТ для створення асоціації «завжди в тренді»;
- В їжу має яскравий, відмінний смак;
- Для сільського господарства – це якість і натуральність;
- Для дитячих товарів це радість і щастя;
- Щодо розваги, це про веселощі та інтерес;
- У нерухомості це домашній затишок, тепло, стабільність і комфорт.
- Компанії, які активно використовують цю тональність - Fanta (апельсини, насичений смак, святковий настрій) і Nickelodeon (дитячий канал, що символізує дружбу, радість і веселощі).
Не підходить для:
- Авіакомпанії (асоціації з небезпекою, пожежею, необхідно заспокоїти пасажирів і вселити довіру до компанії);
- Фінанси (символізує дешевизну і доступність, тому невдалий варіант для даного бізнесу);
- Ландшафтний дизайн (асоціюється з осінню, коли гине і сохне все зелене);
- Питна вода (схожа на брудну, іржаву воду).
Відео про HTML-шаблони Orange
Оранжеві HTML-шаблони – поширені запитання
Хто може використовувати оранжеві шаблони HTML?
Ми радимо використовувати такі макети професіоналам, які вміють кодувати. Якщо вам сподобався дизайн, але немає навичок, радимо звернутися до команди Templateog体育首页 і вибрати послугу розробки сайту.
Як змінити кольори в помаранчевих шаблонах HTML?
У коді є спеціальний тег з атрибутом color, в якому можна вказати бажаний колір тексту. Значення кольору можна встановити декількома способами: за кодовою назвою або в шістнадцятковому форматі.
Чи отримуєте ви підтримку від Templateog体育首页 із помаранчевим шаблоном HTML?
Після покупки ви отримуєте архів з темою та документацією. Він вам знадобиться, оскільки існує багато інструкцій щодо встановлення та налаштування кінцевого продукту. Крім того, ви завжди звертаєтеся до постачальника скінів і отримуєте безкоштовну шестимісячну допомогу. Ви можете залишити квиток на свій рахунок.
Як отримати помаранчеві HTML-шаблони з Templateog体育首页?
Спочатку вам слід зареєструватися на веб-сайті Templateog体育首页. Тепер у вас є обліковий запис. Виберіть необхідний скін і додайте його в кошик. Ви можете зв’язатися з нашим чатом, якщо у вас виникнуть запитання щодо функціональності макета чи його налаштування. Наш фахівець надсилає пряме посилання для покупки теми. Після цього ви заповнюєте платіжну форму з платіжними даними. Виберіть зручний платіжний шлюз і перерахуйте гроші. Ви отримаєте електронний лист або зателефонуєте, щоб підтвердити процес. Це може зайняти кілька хвилин. Ви отримуєте посилання на скін у своєму обліковому записі. Завантажте та насолоджуйтесь!